はじめに
ペイトナーのエンジニアの井齊です。
みなさんはシステムのテストをどのように行っていますか?
バックエンドであれば、PHPunit, RSpec, JUnitなど
フロントエンドであればJestなどで行われているかと思います。
弊社のペイトナーファクタリングのシステムではバックエンドはRailsでRSpecを使っており、フロントエンドのテストとして自動E2E(End to End)テストツールである「Autify」を使っています。
今回はその一環として、フロントエンドのテストとして導入した「Autify」についての感想や良かった点、課題などを伝えたいと思います。
結論
直感的でわかりやすい!!
AutifyのHPでも、
ノーコードと簡単な操作でスムーズにテスト作成
と紹介されておりますが、ぽちぽち画面の要素を押すだけという"簡単な操作"で、直感的にE2Eテストケースを作成することができます。
さらに、下地を作れば非エンジニアでも問題なくテストの作成・実行ができそうです。今後の展望として、非エンジニアで運用していくことも視野に入れられそうです!
Autifyとは?
Autifyはオーティファイ株式会社が開発した自動E2E(End to End)テストができるローコードツールです。E2Eテストというのは、テスターやQA担当者がブラウザ操作で想定通りの挙動になっているかどうかをみるテストです。
なぜAutifyを導入したのか?
RSpecのRequest SpecやController Specでフロントエンドのテストを一部代用できたり、System Specを使えばRSpecでE2Eテストを行うこともできます。
しかし、最終的に非エンジニアによるQAの一部に使いたいので、直感的なGUIで操作でき、さらにそのQA自体の工数削減を狙える、という理由でAutifyを導入しました。
Autifyの使い方
簡単にAutifyの使い方をご紹介します!
一つのテストを「シナリオ」という単位で行います。新しいテストを「新規シナリオ」で作成します。

シークレットモードが立ち上がるので、そのブラウザで作業します!

AutifyはAutifyブラウザ上で操作したことをそのまま記録し、それをもとにE2Eテストのテストケースをつくってくれます!
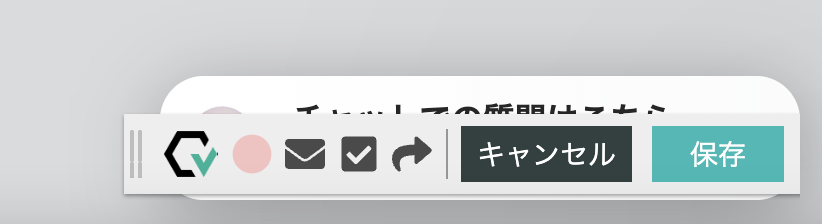
画面の右下にバーがあり、その欄の赤丸が点滅していれば記録されている合図です。

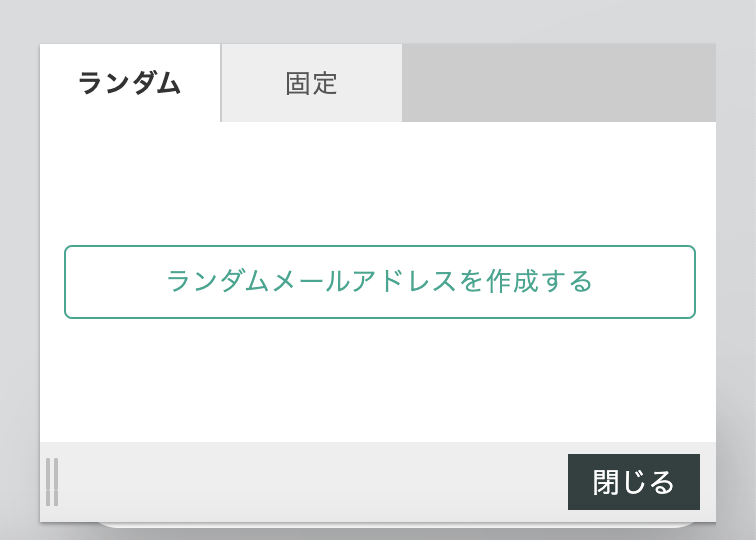
Autifyでランダムなメールアドレスが生成でき、メールアドレスに送信したメールに対してもテストができます。

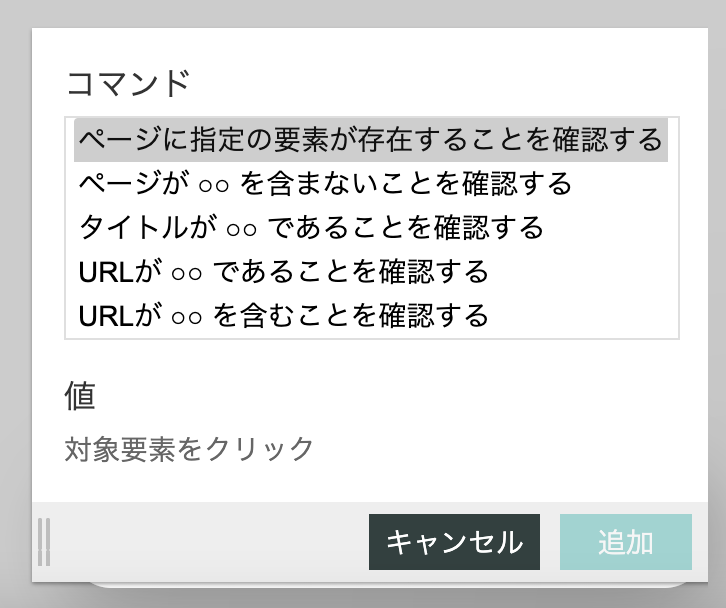
要素が存在していることをテストしたければ、該当の要素をクリックすることで記録することができます。(わかりやすい!)

記録し終わったら、実行の流れが表示されテスト実行することができます。

できること
テスト内容としては、
- view(画面)に該当の要素が存在しているか
- 正しいページに遷移しているか
などをテストできます。
他にもテストの定期実行も可能です。
テストが通ったかどうかはslack連携ができるので、結果をすぐに把握できるのはありがたいです。

テスト結果の一覧も見られます。

よかったところ
- ぽちぽち画面の要素を押していくことで登録できるので直感的にE2Eテストができる
- 一部JavaScriptでもかける
「ボタンを押す」みたいな処理も一部JavaScriptで対応できます。
今日の日付をクリックしたい!などの特殊な処理をしたいときに便利でした(公式でスニペットも用意されてます)
今後の課題
- (Autifyに限ったことではないですが)E2Eテストはフロントエンドの実装に修正が入ったときに合わせて修正のメンテナンスが必要
- ユーザーステータスによって振る舞いが変わる場合は毎回新しいユーザーにしないと厳しいのでデータが溜まっていく場合はたまにデータ初期化しないといけないケースもありそう
どのようにメンテナンスをしていくかは今後の課題です!
まとめ
テストケースが比較的簡単に作れるので、非エンジニアでも画面の検証をするハードルが下がったと思います!
必要なテストを充実させて、さらに保守性の高いシステムを開発していければと思っています。
ペイトナーは生産性の向上のため、様々なツールの検証と積極導入をしています!
他のツールについては、改めて別の記事で紹介します!
終わりに
ペイトナーは「スモールビジネスにやさしい支払い・請求で新しい挑戦を後押しする」というミッションのもと、
オンライン型ファクタリングサービス「ペイトナー ファクタリング」とクラウド請求書処理お任せサービス「ペイトナー 請求書」を開発・運営しております。
開発組織としては、この2つのプロダクトを爆速でさらに成長させていくことはもちろん、
スモールビジネスの領域にはまだまだ解決したい課題と、その課題を解決するために開発したいプロダクトが非常にたくさんあり、それらも爆速で開発していきたいと考えています。
それを実現するにはまだまだ仲間が足りない状態となっております。
ですので 絶賛エンジニア募集中 です!
ペイトナーに少しでも興味を持っていただけましたら是非、ペイトナー 採用情報 をご覧ください!!